Table of Contents
外部から自分のローカルPCにアクセスできるようにngrokを設定する
ngrokにログイン

ダウンロード

解凍する

ダブルクリックで起動

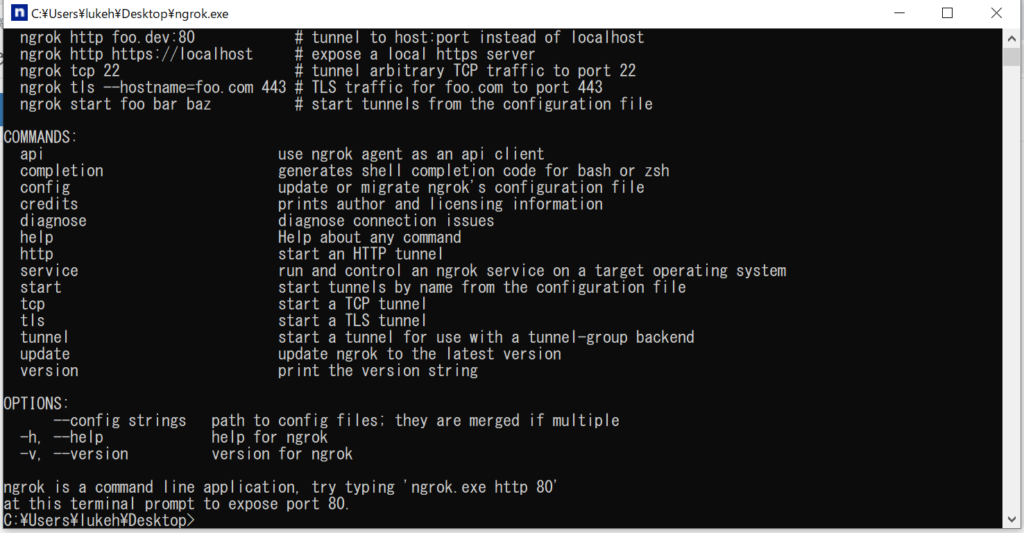
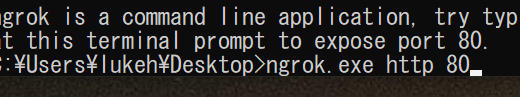
この画面がでる

このコマンドを参考にする

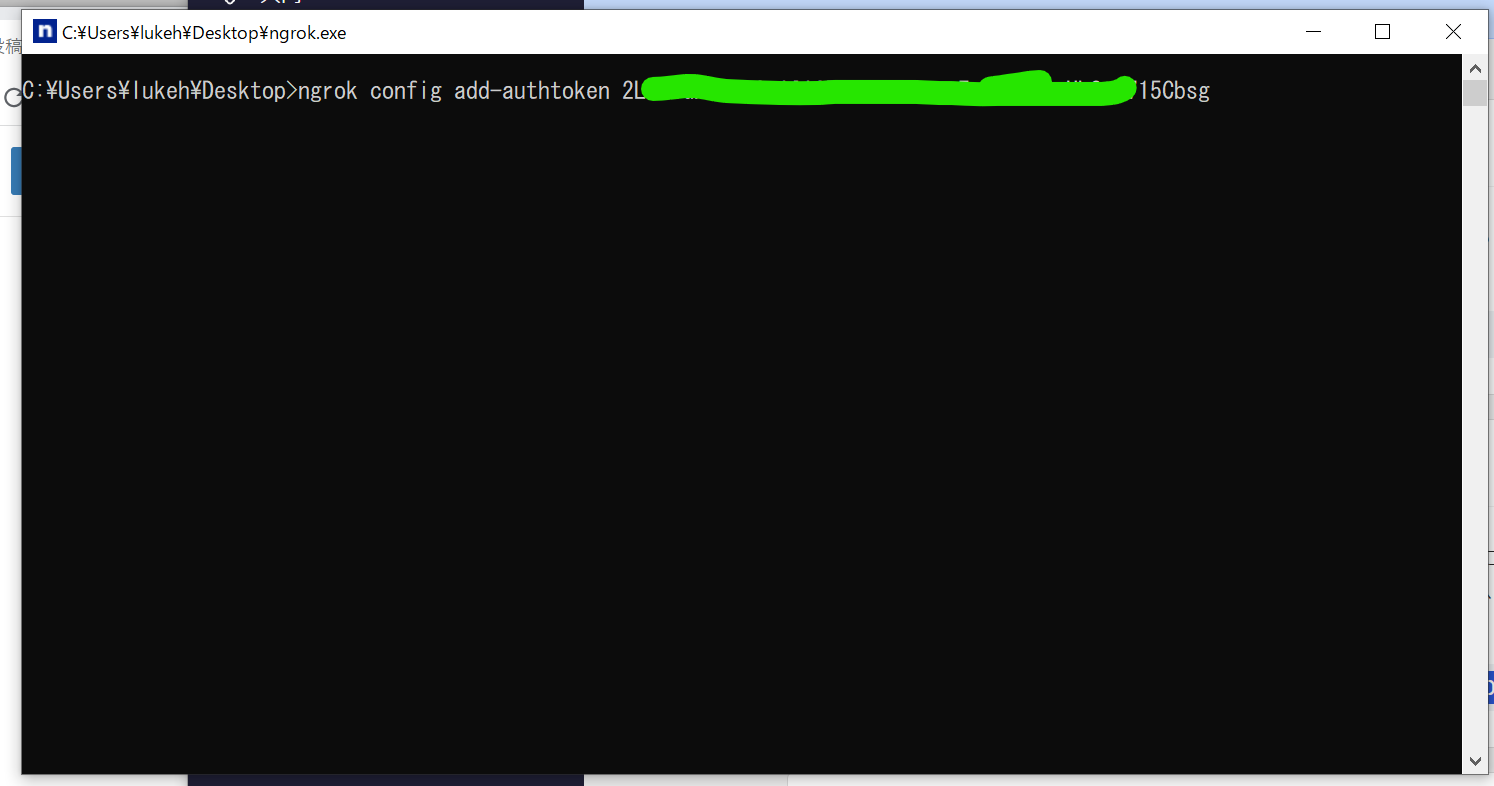
2番のアカウントを接続するコマンドをコマンドプロンプトに入力してエンターを押す

アカウント情報がパソコンに保存される

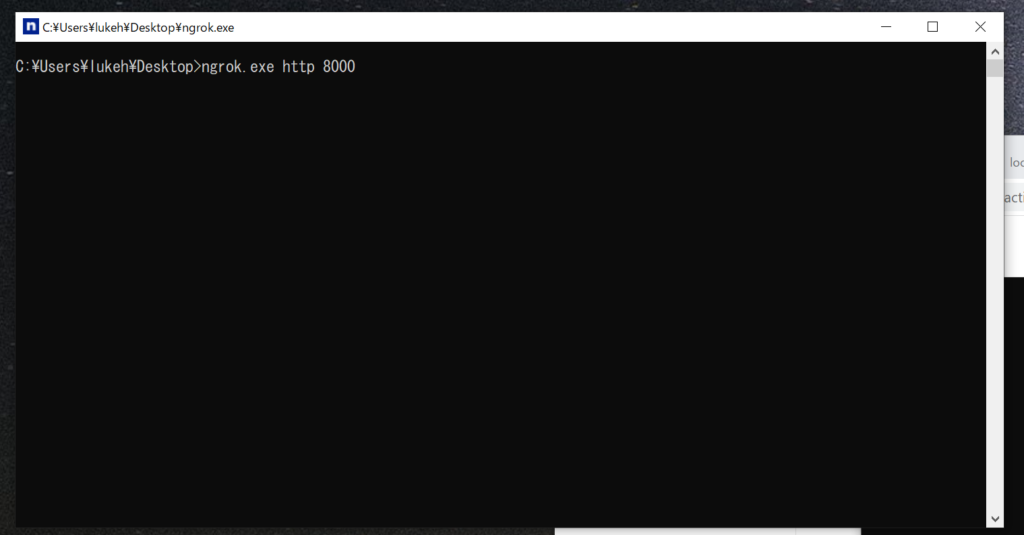
このコマンドを入力してエンターを押す

ngrok.exe http 80
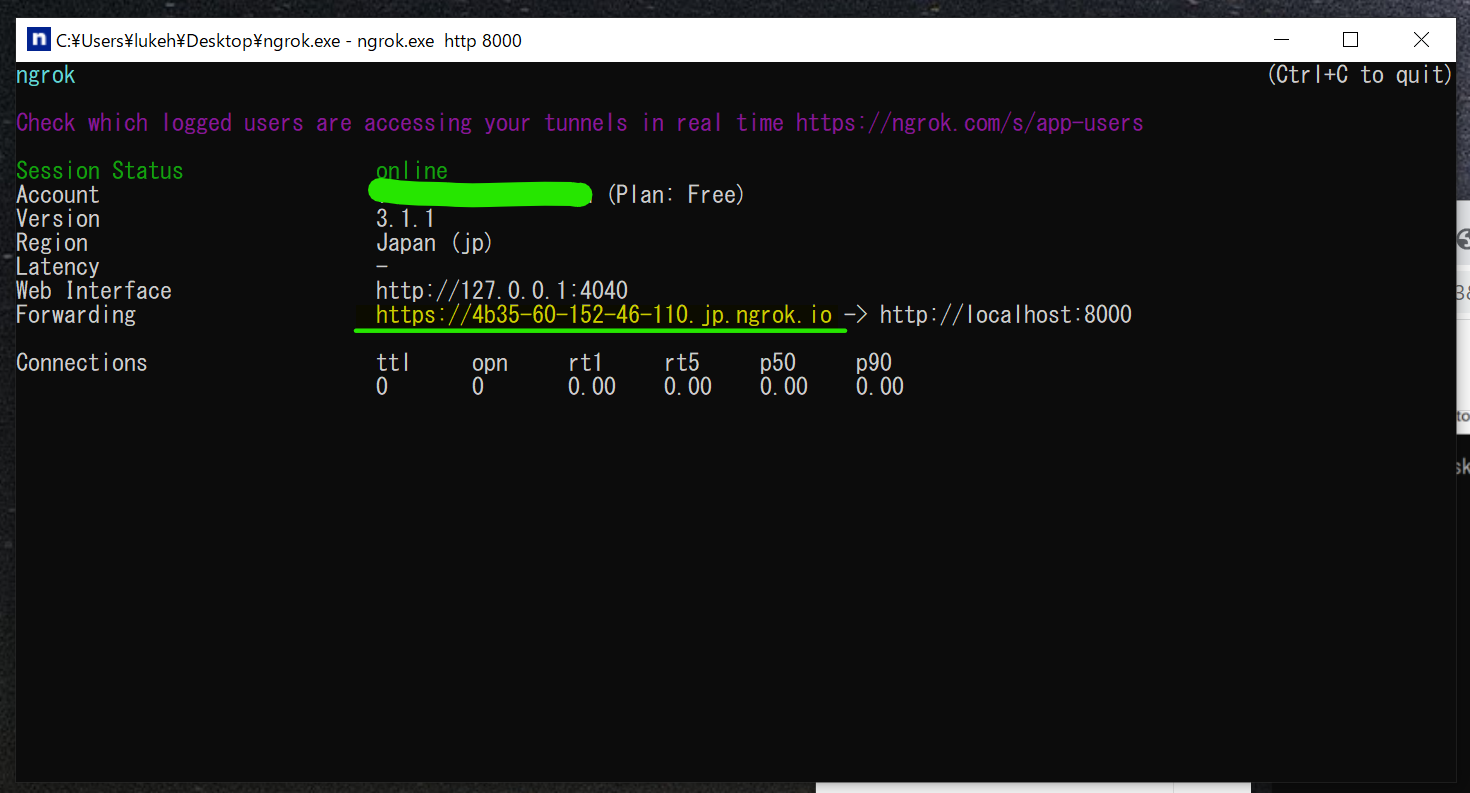
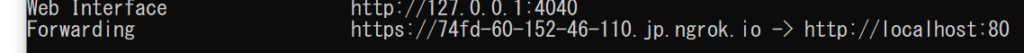
このURLが外部公開されているURL

このURLはインスタントなので起動させる度に毎回変わります。
これでngrokの設定が完了です。
Pythonでwebアプリケーションを作る
今はパソコンにアクセスしてもアプリケーションが起動していないので何も表示されません。
PythonでWebアプリを作ってローカルで起動します。
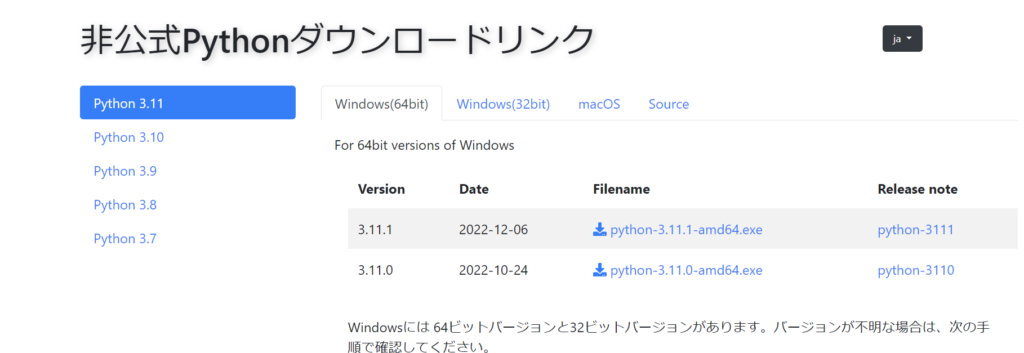
Pythonのインストール

version10

ファイルクリック

起動

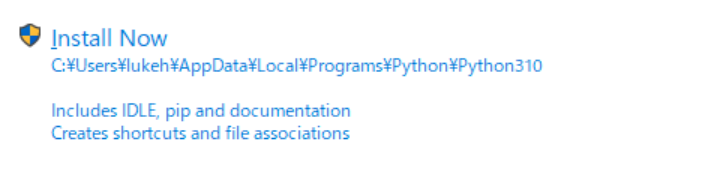
add to pass のチェックボックスをONにする 忘れずに!!

インストールする

あとはコードを書いていきます。
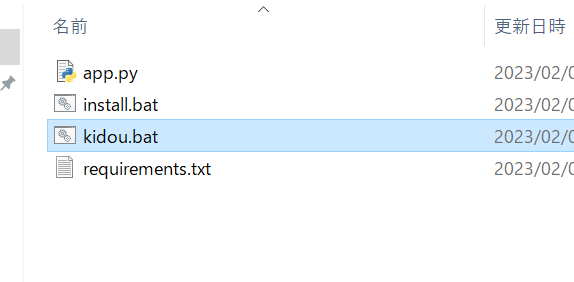
ファイル構成

app.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
import json from pydantic import BaseModel from fastapi import FastAPI from typing import Optional app = FastAPI() # リクエストbodyを定義 class Item(BaseModel): order:Optional[str] = None symbol:Optional[str] = None @app.get("/") def read_root(): return {"Hello": "World"} @app.post("/") def entryorder(item: Item): order = item.order symbol = item.symbol print(symbol) if order == None: state = load_order(symbol) if state != None: update_order(symbol,order) return state else: update_order(symbol,order) return{"res":"ok"} def load_order(symbol): """ positionの関連付けJSONファイルorderの読み込み """ if symbol: try: order_json=open(symbol+'order.json',"r") order=json.load(order_json) order_json.close except Exception as e: print("JSONの読み込みに失敗したのでJSONファイルを新規作成しました。") order_json=open(symbol+'order.json',"w") json.dump({"order":None},order_json) order_json.close order_json=open(symbol+'order.json',"r") order=json.load(order_json) order_json.close return order["order"] def update_order(symbol,order): """ JSONファイルorderの上書き保存 """ if symbol: order_json=open(symbol+'order.json',"w") json.dump({"order":order},order_json) order_json.close |
requirements.txt
|
1 2 3 |
fastapi uvicorn pyyaml |
install.bat
|
1 |
pip install -r requirements.txt |
kidou.bat
|
1 |
uvicorn app:app --port 80 |
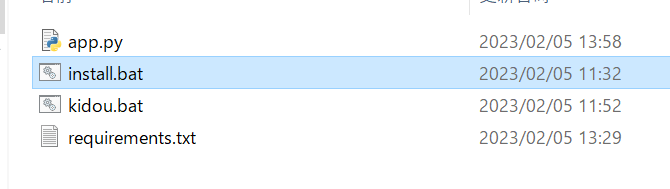
インストールする

installをダブルクリック
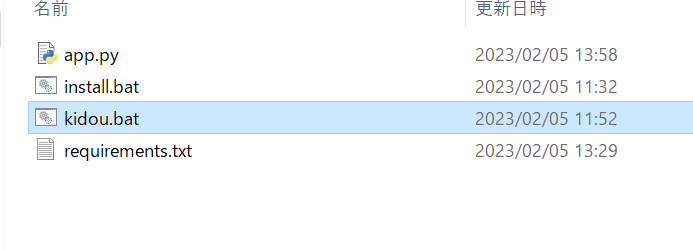
起動する

kidou.batをダブルクリック
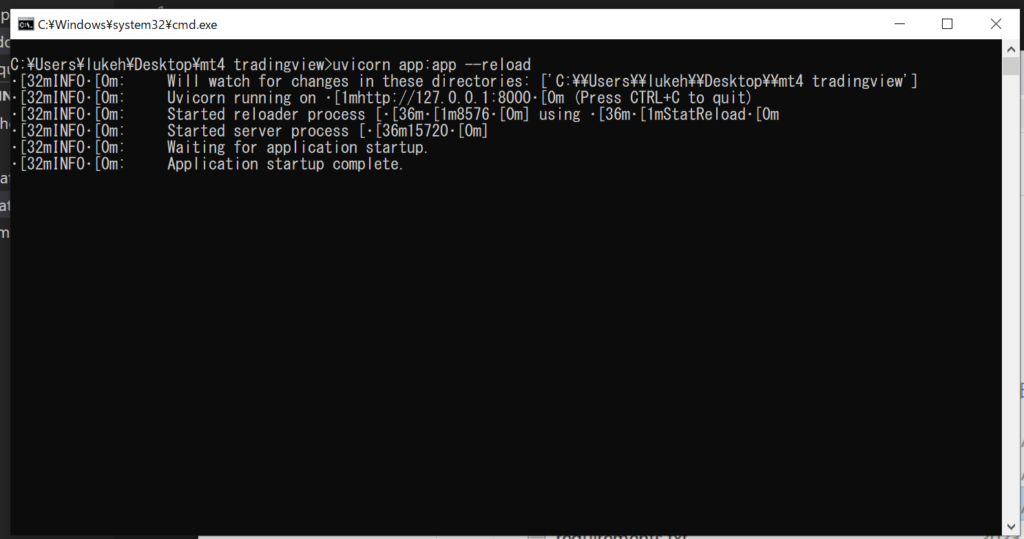
この状態で起動している

黒い画面は閉じないでそのままにしておく
これでWebアプリケーションが完了です。
Trading Viewの設定
コードの注文のコードにcommentを入れる
|
1 2 3 4 5 6 7 |
//@version=5 strategy("test", overlay=true) if barstate.islast if strategy.position_size != 0 strategy.close_all(comment = "buy_close") else strategy.order("My Long Entry Id", strategy.long,comment = "buy") |
comment = “buy”
comment = “buy_close”
comment = “sell”
comment = “sell_close”
注文コマンドのcommentはこれです。
|
1 2 3 4 |
comment = "buy" comment = "buy_close" comment = "sell" comment = "sell_close" |
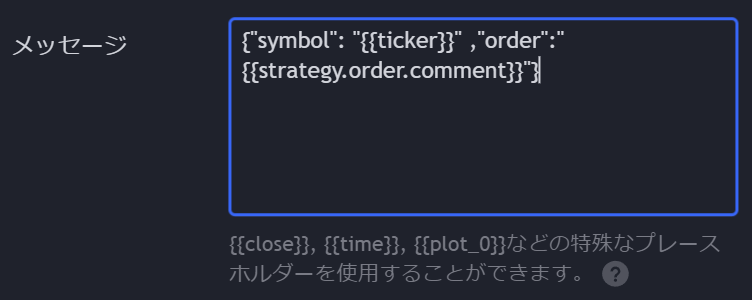
メッセージ欄はこれです。
|
1 |
{"symbol":"{{ticker}}","order":"{{strategy.order.comment}}"} |
コメントをwebアプリケーションへ送信します。
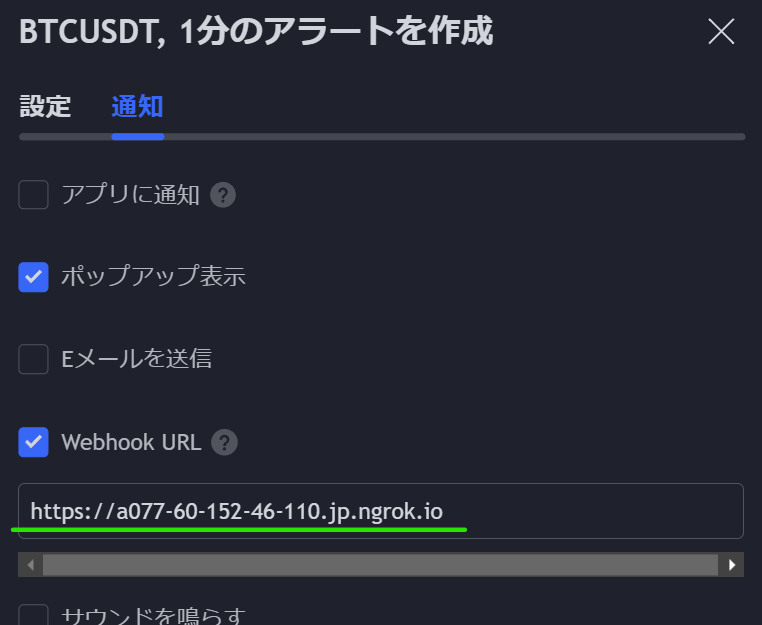
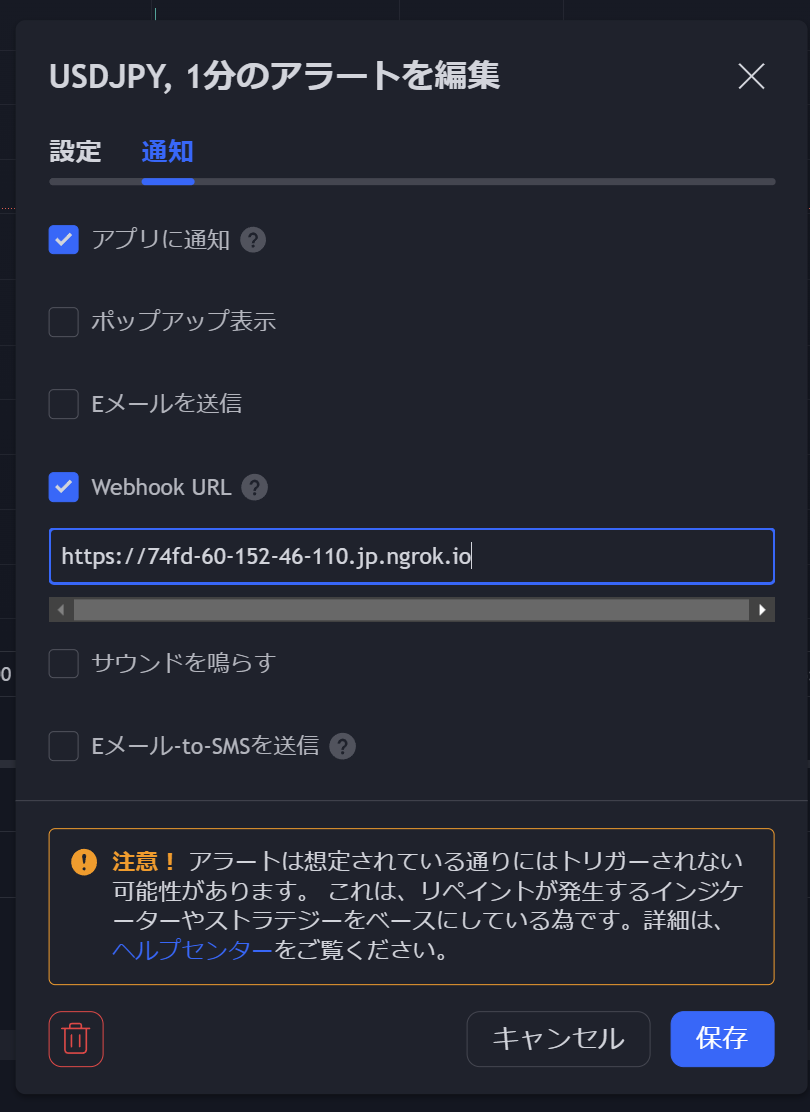
webhookを設定する
メニューから・・・を押す

アラートを追加

メッセージを削除

貼り付ける

{“symbol”: “{{ticker}}” ,”order”:”{{strategy.order.comment}}”}
通知はngrokのURL

これで保存すれば完了。
これでTrading Viewの設定が完了です。
MT4の設定

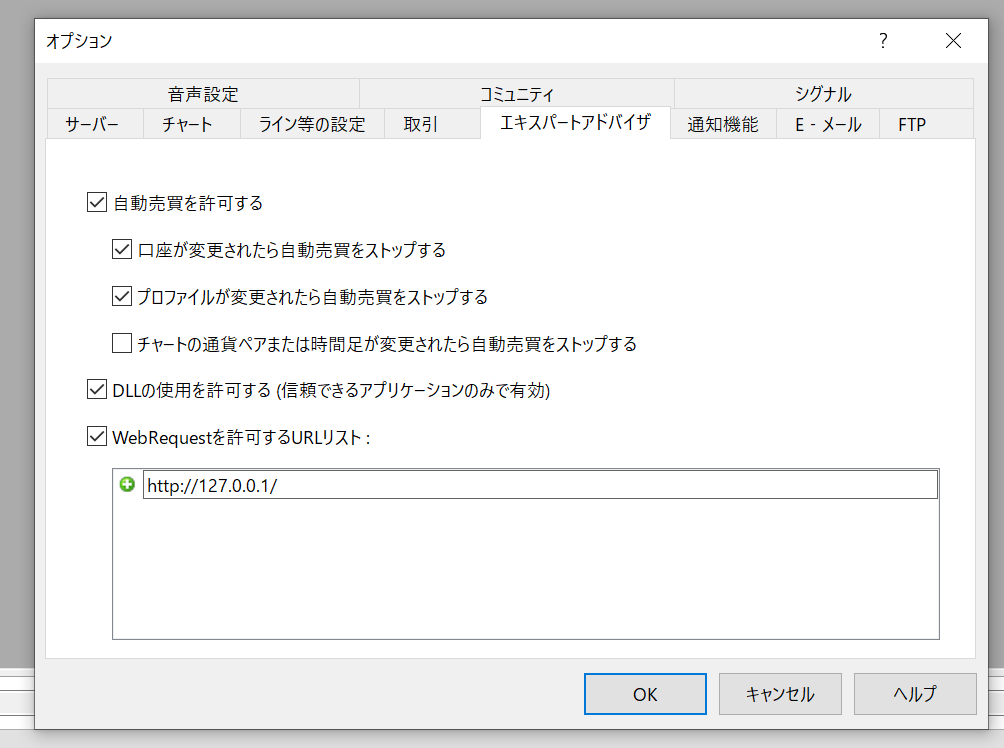
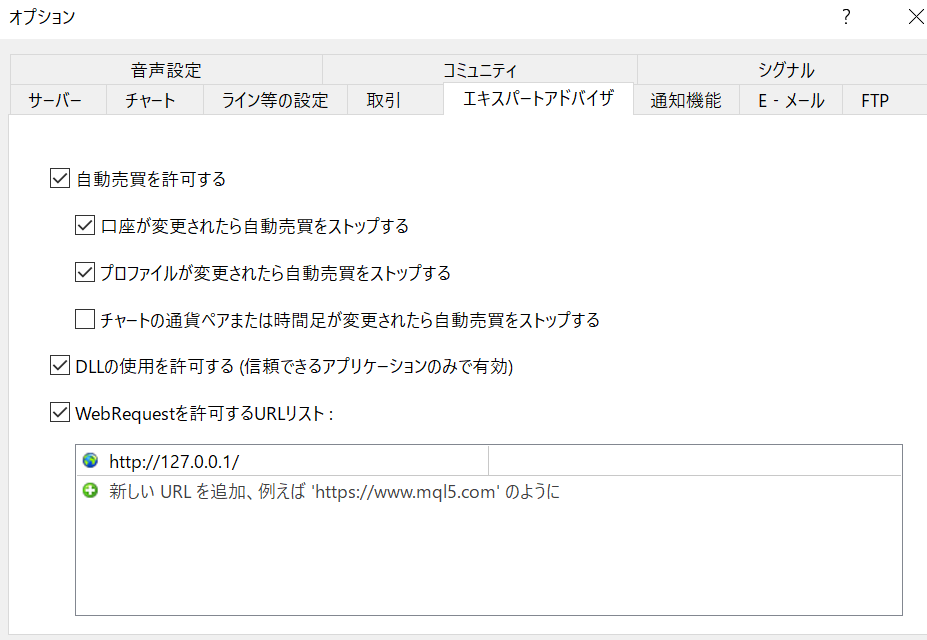
WebRequestを許可にしておく
URLはローカルホストのURLです。
|
1 |
http://127.0.0.1/ |
MQLでWebRequestを使う
EA「Trading View」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 |
#property strict input string web_hook_url = "http://127.0.0.1/"; input string input_symbol = "";//通貨ペア(空白の場合は自動) input int magic_number =124455; input double input_lots = 0.01;//ロットサイズ input int input_spread = 30;//スプレッド制限 input int input_slippage = 20;//スリッページ制限 void OnTick() { string order = ""; if(Ask - Bid <= input_spread * _Point) { order = web_request(); } if(position_count(OP_BUY)>0) { if(order=="buy_close") {position_close(OP_BUY);} } if(position_count(OP_SELL)>0) { if(order=="sell_close") {position_close(OP_SELL);} } if(order=="buy") {position_entry(OP_BUY);} if(order=="sell") {position_entry(OP_SELL);} } string web_request() { string url=web_hook_url; string headers; string data; char post[],result[]; string symbol=Symbol(); if(input_symbol!="") { symbol=input_symbol; } headers = "Content-Type: application/json\r\n"; data = "{\"symbol\":\""+ symbol+"\"}"; ArrayResize(post,StringToCharArray(data,post,0,WHOLE_ARRAY,CP_UTF8)-1); int rest=WebRequest("POST",url,headers,5000,post,result,headers); string order = CharArrayToString(result); StringReplace(order,"\"",""); if(rest!=200) { Print(Symbol()," error ",CharArrayToString(result)); } else { if(order=="buy" || order=="buy_close"|| order=="sell"|| order=="sell_close" ) { Print(Symbol()," web_request order: ",order); } return order; } return ""; } int position_count(int side) { int count = 0; for(int i = OrdersTotal() - 1; i >= 0; i--) { if(OrderSelect(i, SELECT_BY_POS, MODE_TRADES)) { if(OrderType() == side) { if(OrderSymbol()==Symbol()) { if(OrderMagicNumber()==magic_number) { count++; } } } } } return count; } void position_entry(int side) { if(side==0) { bool res= OrderSend(NULL,side,input_lots,Ask,input_slippage,0,0,NULL,magic_number,0,clrGreen); } if(side==1) { bool res= OrderSend(NULL,side,input_lots,Bid,input_slippage,0,0,NULL,magic_number,0,clrRed); } } void position_close(int side) { for(int i = OrdersTotal() - 1; i >= 0; i--) { if(OrderSelect(i, SELECT_BY_POS, MODE_TRADES)) { if(OrderType() == side) { if(OrderSymbol()==Symbol()) { if(OrderMagicNumber()==magic_number) { bool res= OrderClose(OrderTicket(), OrderLots(), OrderClosePrice(), 0, clrBlue); } } } } } } |
これでMT4が完了です。
起動手順
ngrokをダブルクリックで起動

コピペで入力してエンターを押す

ngrok.exe http 80
URLをメモる(ctrl+c)

TradingViewのメッセージにURLを貼り付ける

Webアプリを起動する

kidou.batをダブルクリック
黒い画面がでたら成功

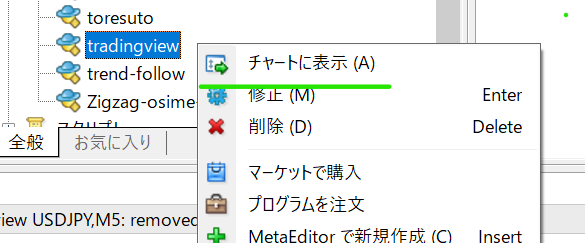
MT4を起動させてEAをチャートに表示

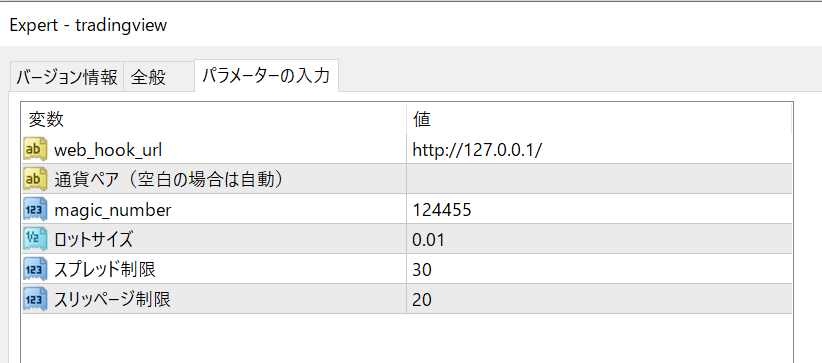
設定を確認する

自動売買を許可する

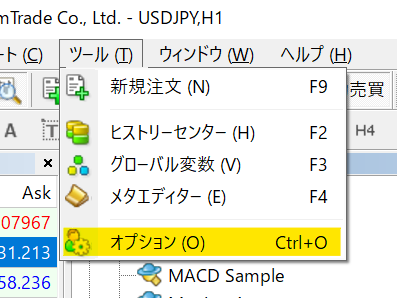
ツールオプション

設定ができてるか確認する

自動売買をON

EA名の右にニコちゃんマークがでてるかを確認する

完了です。
お疲れ様でした。






BybitがGoogleのIPアドレス規制をしているためです。国内のVPSなら使…
自分のbotで使ってるAPIキーを使用しているんですが、 You have br…
pybit 最新版にコードを変更しました。コードとrequirements.tx…
お返事ありがとうございます。はい。pybit==2.3.0になっております。
コードはあっていると思います。rewuirements.txtは「pybit==…